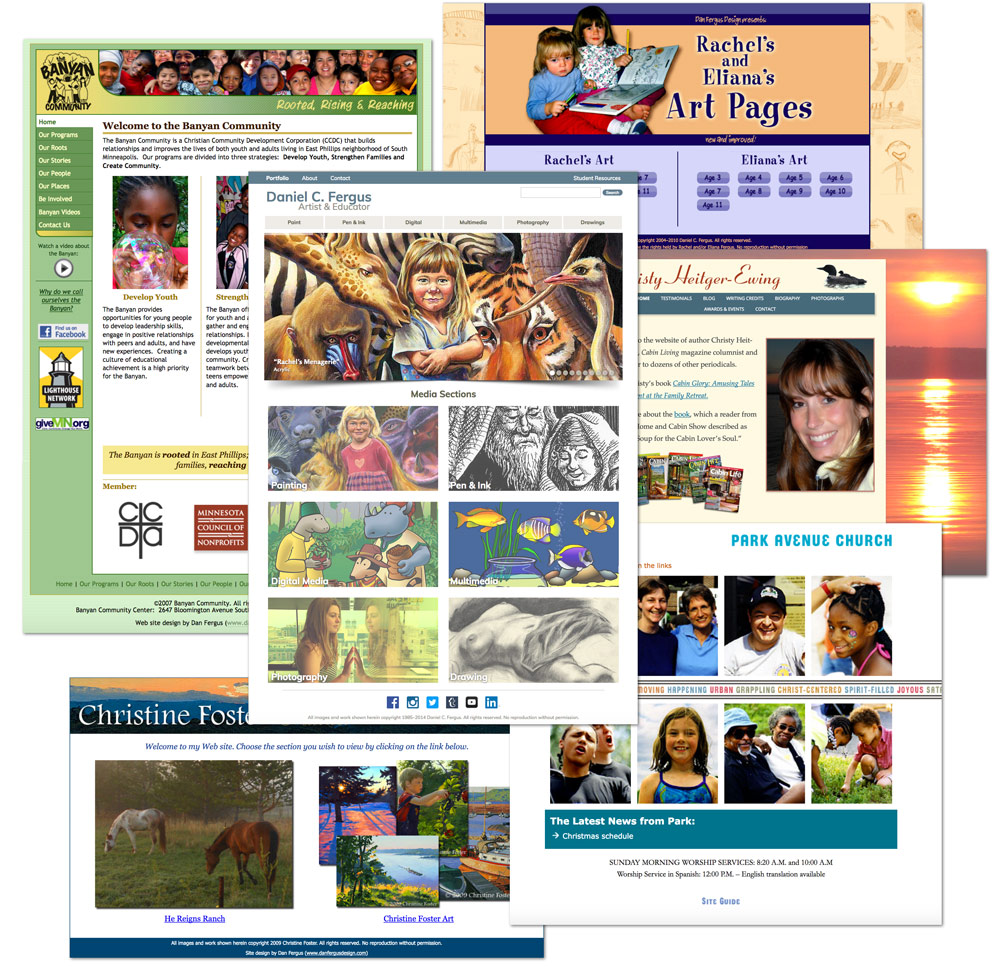
Web site design and development
2002–2017. HTML, CSS, PHP, Javascript, Flash, etc.
I first began experimenting with HTML around 1997, but I didn't publish my first live Web site until 2002. Web design appeals to me for it allows me to tap both sides of my mind: the “right brain” for layout and design, and the “left brain” for coding and technical concerns. When I began using computers back in the 70s I did everything in Basic, writing the programs from scratch. Coding in HTML and CSS (and even javascript and PHP) allows me to “get back to my roots” in a sense.
It's amazing how quickly things change in the digital world. The techniques and tools I used when I first began building Web sites have become largely obsolete. I began building my sites with frames back in 1997. Then I moved on to using table-based designs with the help of the now defunct Adobe Image Ready. For a while Flash was all the rage so I began to build Flash-based sites. Today I use HTML(5) and CSS along with some javascript and even PHP to create fully responsive and valid sites. I even make use of Wordpress. Alas, most of the sites that I built over the last two decades no longer exist; and most of those that remain—though only a few years old—already look dated and old fashioned.